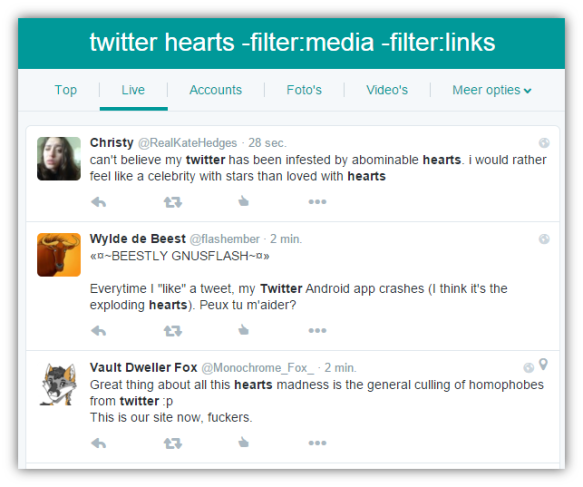
Ophef in mijn tijdlijn deze week. En nee, dan doel ik niet op #Sesamstraat of #Idols. Ik doel op het feit dat Twitter ervoor heeft gekozen om van de Twitterfavorieten Twitterlikes te maken. Ofwel, een knieval voor het liken op Facebook en een klap in het gezicht voor elke Twitterfanaat die net als ik de favoriet-optie als lees-later mogelijkheid gebruikt (of gebruikte).
Bij elke grote wijziging op Twitter is er heel vaak snel een oplossing voor diegenen die graag nog even de tijd nemen om aan het idee te wennen. Maar uiteindelijk gaan we allemaal overstag natuurlijk. Tot die tijd hebben we de mogelijkheid om met de browser add-on Stylish ervoor te zorgen dat de vermaledijde hartjes weer in sterretjes veranderen. Of in duimpjes, ijsjes, of welke emoticon je ook zou willen.
How To
Maarr.. Hoe werkt dat dan? Hier in 4 stappen de instructie voor Chrome.
- Installeer de Chrome-extensie Stylish. Die is [hier] te vinden.
- Ga naar https://userstyles.org/styles/120402/twitter-s-fav-button-back en klik op de button ‘Install with Stylish’.
- Klik op OK bij dit dialoogvenster:

- En voilà, de hartjes hebben weer plaats gemaakt voor sterretjes! Check maar op twitter.com! Of zelfs de browserversie van TweetDeck!
How To: Geavanceerd
Ok, dat was de eenvoudige manier. Voor de meesten al goed genoeg. Maar je kunt de hartjes (of inmiddels sterretjes) ook aanpassen naar een emoticon naar keuze. Bijvoorbeeld een like-duimpje, een glas bier, een smiley, hamburger, etcetera. Eigenlijk alles wat je in overzichten van emoticons als deze kunt vinden: [link].
Laten we voor dit deel de emoticon voor het duimpje omhoog nemen. Deze dus: 👍.
- Installeer de Chrome-extensie Stylish. Die is [hier] te vinden.
- Klik op de button van de Stylish-extensie en kies de link ‘Geïnstalleerde stijlen beheren’.
- Verwijder de geïnstalleerde ‘Twitter’s FAV button back 🌟’.
- Klik helemaal links op de button ‘Nieuwe stijl schrijven.’.
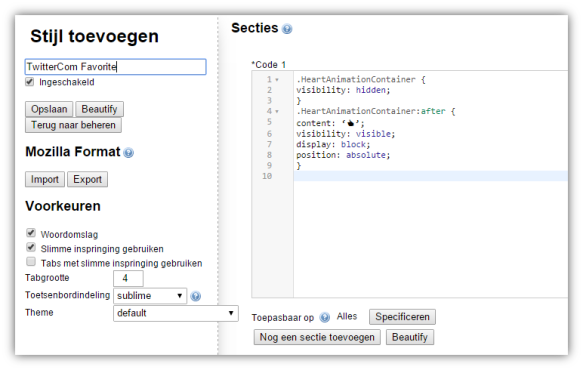
- Kopiëer onderstaande tekst en plak deze in het code-deel:
.HeartAnimationContainer {
visibility: hidden;
}
.HeartAnimationContainer:after {
content: ‘👍’;
visibility: visible;
display: block;
position: absolute;
}
5. Geef de stijl een naam. Bijvoorbeeld: “TwitterCom Favorite”.
6. Klik op ‘Opslaan’.
En zie hier het resultaat:
p.s. Zie je het nieuwe symbool niet terug? Dan komt dat mogelijk doordat het teken ‘ in de code rond de emotion in de browser wordt getoond als deze gekromde symoblen: ‘’. Wijzig in dat geval de tekentjes die voor en achter de emoticon staan naar ‘.
Ook proberen? Hier de browser add-ons per browser:
Stylish voor Chrome: [link]
Stylish voor Safari: [link]
Stylish voor FireFox: [link]
Stylish voor Opera: [link]